Custom Page Templates
Imagine that you’ve created a page called «About Us» and WordPress has given it the slug about-us. How would you create a custom template just for this page?
There are a few ways to manage custom pages in WordPress and Timber, in order from simple to complex.
Custom Twig File #
If you're using the Timber Starter Theme you can
- Create a file called page-about-us.twig inside your
viewsand go crazy. - Copy and paste the contents of page.twig so you have something to work from.
How does this work?
In the page.php file you'll find this code:
Timber::render([
'page-' . $post->post_name . '.twig',
'page.twig',
], $context);This is telling PHP to first look for a Twig file named page-{{ slug }}.twig and then fall back to page.twig if that doesn't exist. With the array notation, you can add as many fallbacks as you need.
Custom PHP File #
If you need to do something special for a page in PHP, you can use the standard WordPress template hierarchy to gather and manipulate data for this page. In the example above, you would create a file
/wp-content/themes/my-theme/page-about-us.php
and populate it with the necessary PHP. You can use the contents of the starter theme’s page.php file as a guide.
Custom Page Template #
Create a file with the following comment header:
/**
* Template Name: My Custom Page
* Description: A Page Template with a darker design.
*/
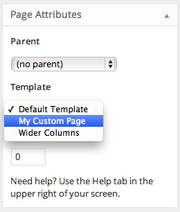
// Code to display Page goes here...In the WordPress admin, a new entry will be added in your page’s list of available templates like so:

- Name it something like /wp-content/themes/my-theme/template-my-custom-page.php.
- Do NOT prefix the filename with
page-or WordPress will get very confused due to WordPress template hierarchy.